Cách thêm code hiển thị Tag trong Bài viết WordPress được chia sẻ bởi Coder của SeeU.vn.
Thẻ Tag là gì?
Trong website thẻ tag thường được dùng để làm nhãn để nhóm các bài viết cùng chủ đề lại với nhau trong 1 trang (tương tự 1 danh mục).
Tag giúp bạn nhóm tất cả các chủ đề chung 1 nội dung lại với nhau. Có cấu trúc URL thường gặp là Domain/tag/url-the-tag
Do danh mục website thường rất hạn chế và rất khó để tạo thật nhiều danh mục tùy biến, bởi vậy để đánh dấu các bài viết chung nội dung hay chủ đề, các website chúng ta thường sử dụng tag trong wordpress.
Phân biệt thẻ tag với Keyword
- Keyword là chủ đề lớn nhất mà bài viết đang trực tiếp hướng tới
- Tag cũng khác category (chuyên mục), là nơi gom các bài viết có cùng chủ đề.
Tạo Tag thế nào trên bài viết WordPress?
Có 2 cách để bạn tạo tag cho bài viết.
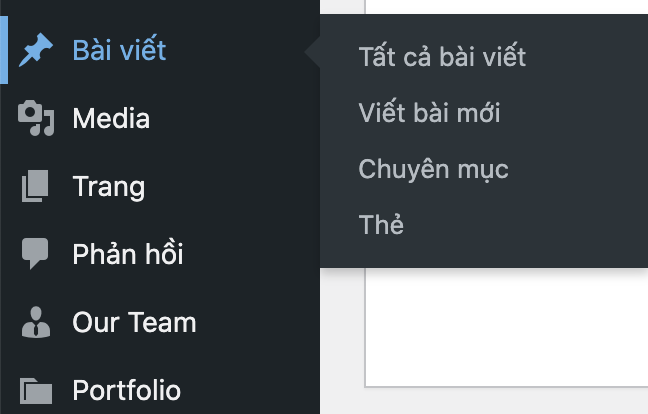
Cách thứ nhất bạn chọn Post => Tags

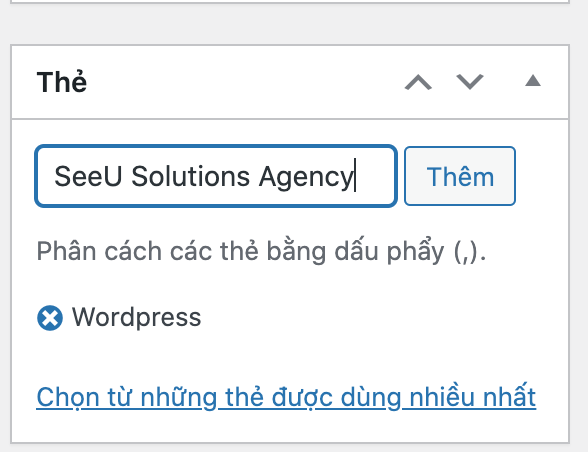
Cách thứ hai bạn tạo khi viết một Post mới. Bạn Add New Post. Kéo chuột xuống dưới nhìn bên phải sẽ thấy phần tạo Tag.

Bạn muốn sửa hay xóa Tag rất đơn giản, bạn có thể click nút x như hình trên hoặc vào Posts =>Tags và edit, delete tương tự như category (chuyên mục) của wordpress.
Trên đây là quá trình tạo Tag trong WordPress đã hoàn thành.
Hiển thị thẻ tag trong bài viết wordpress
Nhiều theme WordPress hỗ trợ hiển thị tag luôn trong bài viết, cũng như thiết kế UI/UX rất đồng bộ với website. Tuy nhiên cũng có những theme không hỗ trợ code hiển thị Tag trong Bài viết, đó chính là lý do bạn đọc bài viết hướng dẫn này.
Nếu bạn muốn hiển thị các thẻ tag trong bài viết wordpress, hãy chèn một trong những đoạn code dưới đây vào file single.php.
Đặt code hiện thị thẻ tag ở đâu tùy ý của bạn. Các lựa chọn thường sử dụng là:
- Trước tiêu đề bài viết
- Cuối bài viết
- Trên footer
- Hoặc bất cứ đâu bạn cho là phù hợp.
Dưới đây là bộ code hiển thị Tag trong Bài viết website wordpress bạn có thể thực hiện:
Hiện thị thẻ tag Mặc định
Mặc định danh sách các thẻ tag với mỗi tag (nếu nhiều hơn 1) được tách riêng rẽ bởi dấu phẩy (,) và tiền tố “Tag” đầu dòng:
<p><?php the_tags(); ?></p>Code hiển thị Tag trong Bài viết wordpress này thường được sử dụng nhất.
Hiện thị thẻ tag theo dạng phân cách bởi dấu phẩy
Hiển thị danh sách tag sau đó xuống dòng
<?php the_tags( ‘Tags: ‘, ‘, ‘, ‘
‘ ); ?>
Hiện thị thẻ tag phân cách bởi mũi tên
Hiển thị các liên kết tới tag, ngăn cách các tag bởi dấu mũi tên (>) và tiền tố “Social Tagging” đầu dòng:
<?php the_tags( ‘Social tagging: ‘,’ > ‘ ); ?>
Hiện thị thẻ tag phân cách bởi dấu chấm tròn
Hiển thị liên kết tới tag, ngăn cách các tag bởi dấu chấm tròn (•), tiền tố “Tagged with” và sau đó xuống dòng:
<?php the_tags( ‘Tagged with: ‘, ‘ • ‘, ‘
‘ ); ?>
Hiển thị thẻ tag theo dạng danh sách
Hiển thị mỗi tag trên một dòng:
<?php the_tags( ‘
- ‘, ‘
- ‘, ‘
‘ ); ?>
Có thể tùy biến thêm với CSS nếu bạn có nhiều kiến thức về code php hơn, điều đó phụ thuộc vào tính thẩm mỹ của bạn để xây dựng code hiển thị Tag trong Bài viết!
Hi vọng kiến thức chia sẻ về code hiển thị Tag trong Bài viết giúp bạn giải quyết được các vấn đề của website , cụ thể hơn là không hiện thị được thẻ tag ở trên giao diện website.
Xem thêm: Code hiển thị Mô tả Category ở mọi vị trí trong WordPress
