Code hiển thị Mô tả Category ở mọi vị trí trong WordPress. Nếu bạn đang muốn hiển thị mô tả chuyên mục trên trang WordPress của bạn và quan trọng hơn là bạn muốn nó hiện ở dưới cùng để thuận tiện cho việc SEO, không làm xấu giao diện, không ảnh hưởng đến nhóm bài viết, sản phẩm?
Trong bài viết này, SeeU.vn sẽ chỉ cho bạn cách dễ dàng hiển thị mô tả Category trong WordPress theo mọi vị trí mà bạn muốn.

Thêm các mô tả category trong Website WordPress
WordPress có hai kiểu phân loại được gọi là chuyên mục và thẻ. Những phân loại này cho phép bạn dễ dàng sắp xếp nội dung của bạn thành các chủ đề khác nhau.
Khi được sử dụng chính xác, các loại chuyên mục và thẻ rất hữu ích trong việc cải thiện kết quả SEO website của bạn.
WordPress cho phép bạn thêm mô tả cho các chuyên mục của bạn. Tuy nhiên, nhiều người dùng không nhận thấy nó bởi vì họ tạo ra chuyên mục khi viết một bài đăng mà không cho phép họ thêm mô tả.
Cách để thêm mô tả vào chuyên mục của bạn
Ngôn ngữ mình sử dụng là Tiếng Việt. Bạn có thể dịch Google Translate hoặc theo vị trí tương ứng trong hình ảnh để thao tác chính xác nhé
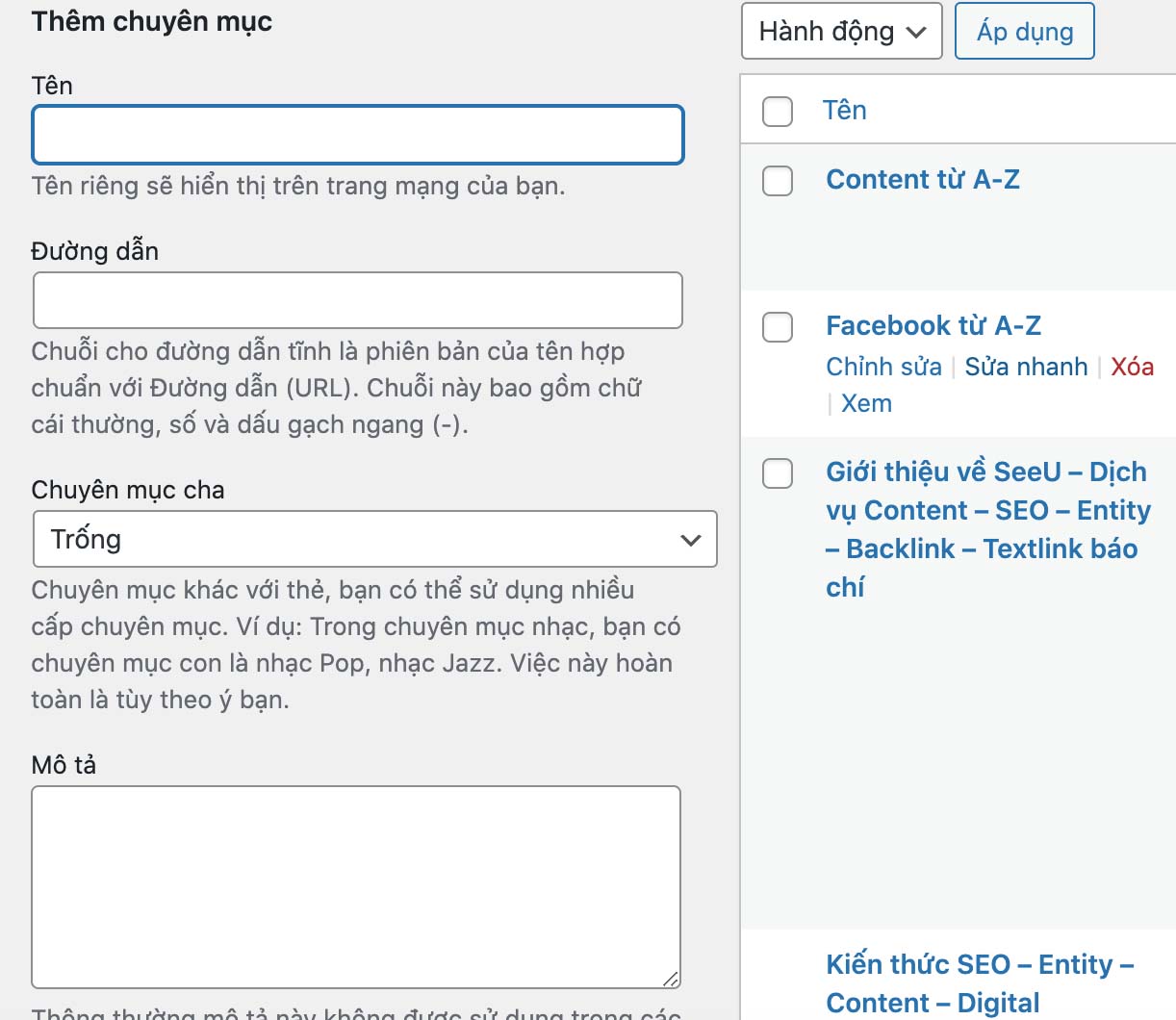
Bạn có thể vào Bài viết » Chuyên mục.
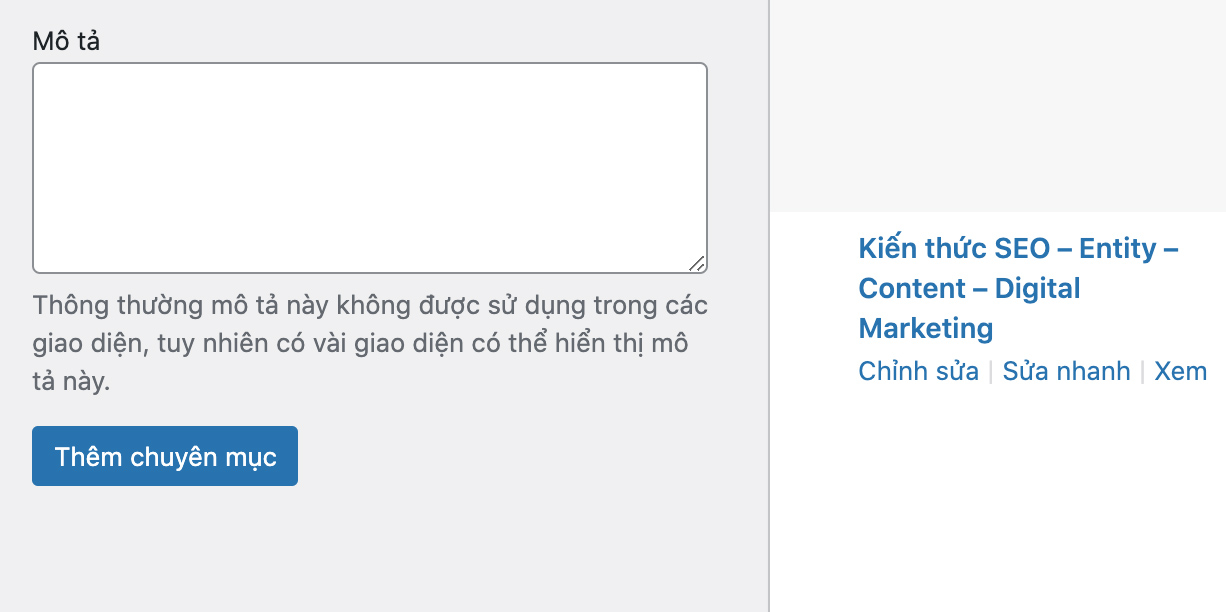
Nếu điểm bắt đầu của bạn là tạo một chuyên mục mới. Thì thao tác của bạn cần thực hiện là nhập tên chuyên mục và mô tả chuyên mục và sau đó nhấp vào nút ‘Thêm chuyên mục’.


Nếu bạn muốn thêm mô tả vào một chuyên mục hiện có, thì bạn cần nhấp vào liên kết ‘Chỉnh sửa’ bên dưới danh mục đó.
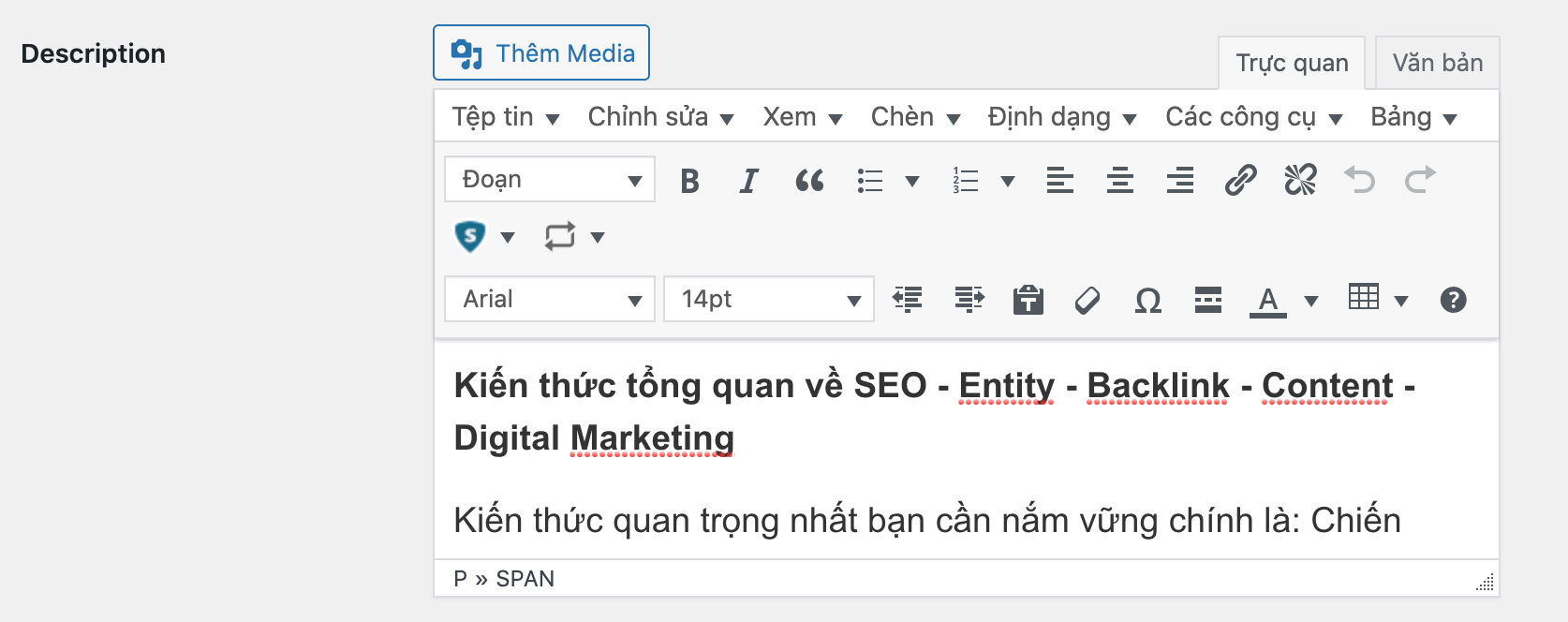
Thao tác này sẽ đưa bạn đến màn hình chỉnh sửa Chuyên mục, nơi bạn có thể thêm mô tả cho chuyên mục của mình.

Đừng quên nhấp vào nút ‘Cập nhật’ để lưu các thay đổi của bạn.
Lặp lại quá trình để thêm mô tả cho tất cả các chuyên mục của bạn. Bạn cũng có thể sử dụng cùng một phương pháp để thêm mô tả cho các thẻ.
Code hiển thị mô tả Category vào vị trí bạn muốn trong Website WordPress
Kết nối với trang WordPress của bạn bằng cách sử dụng FPT client và sau đó đi đến / wp-content / themes / theme đang sử dụng / folder.
Bây giờ bạn sẽ cần phải định vị và chỉnh sửa tập tin category.php. Nếu chủ đề của bạn không có tệp category.php, thì bạn cần chỉnh sửa tệp archive.php.

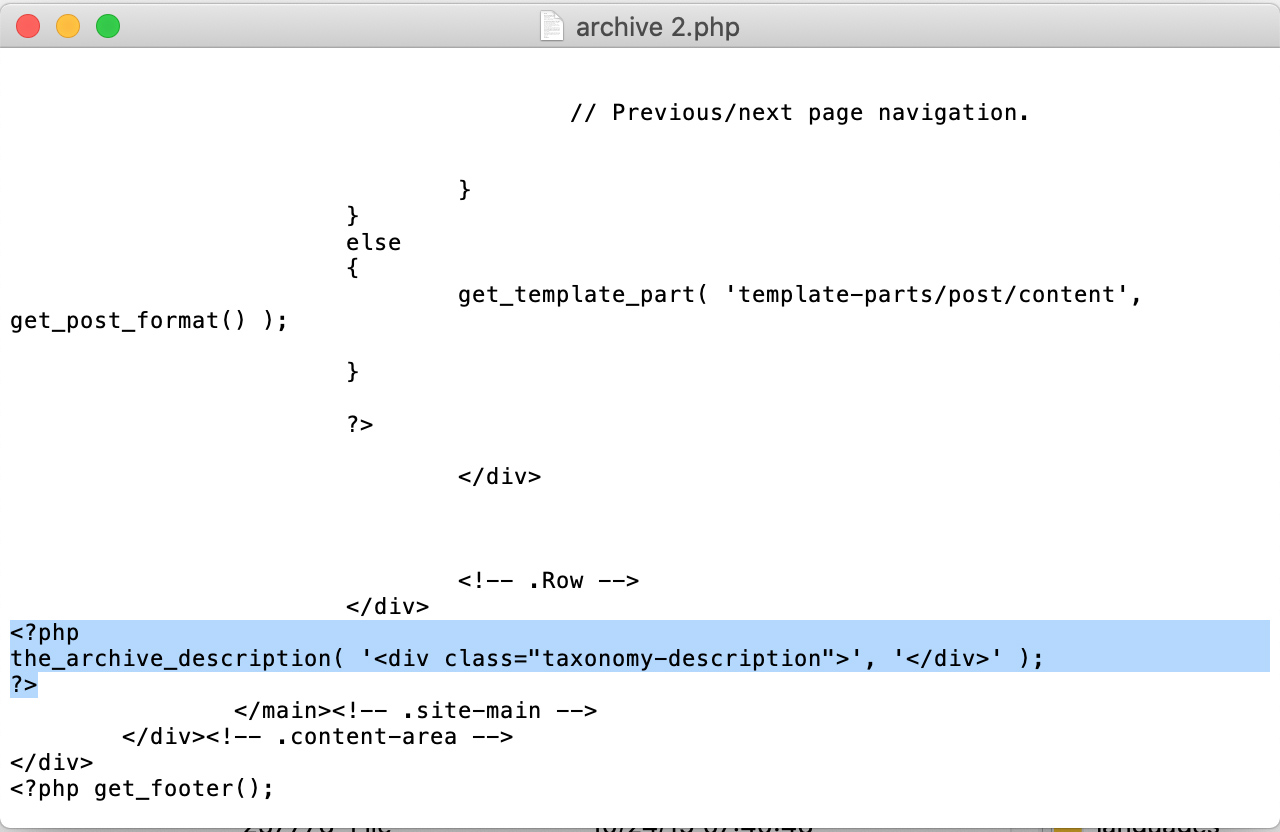
Sao chép và dán mã này vào nơi bạn muốn mô tả danh mục được hiển thị.
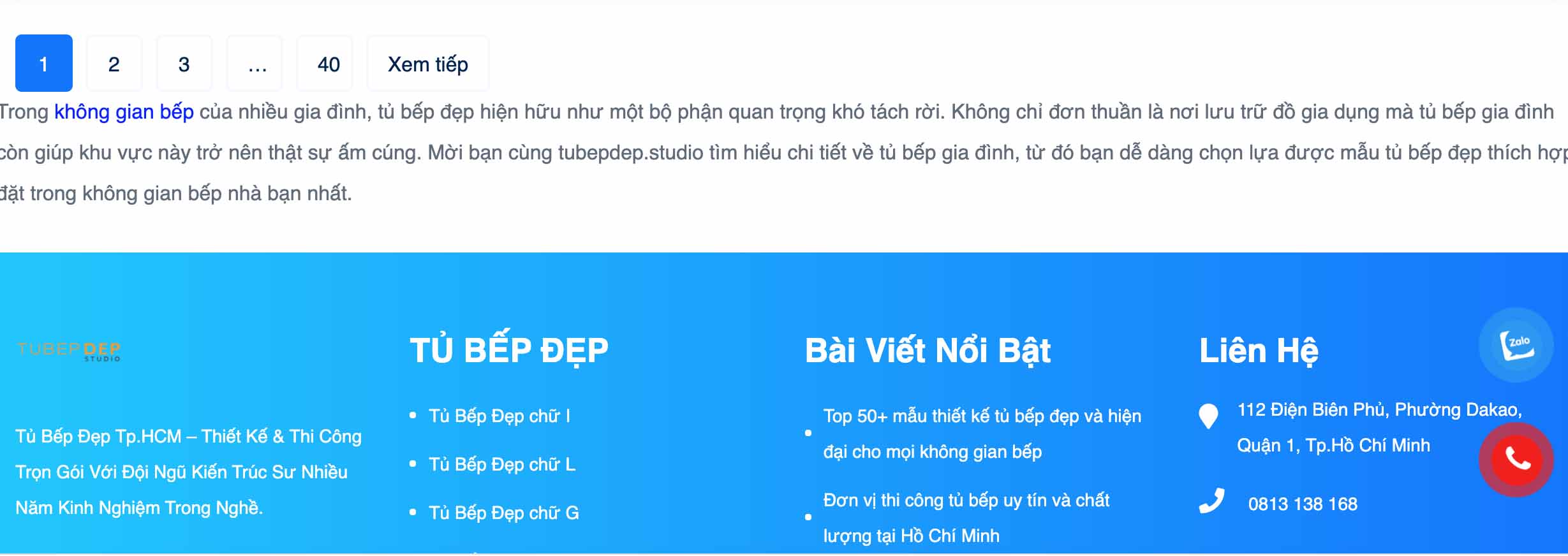
Ví dụ với website SeeU.vn
Bạn xem hình ảnh vị trí được gắn sẽ hiện thị ở dưới chân trang (phía trên footer và dưới cùng của trang)

Giờ đây, bạn có thể lưu các thay đổi và tải tệp lên trang web của mình.
Sau đó, bạn có thể truy cập trang lưu trữ danh mục trên trang web của bạn để xem mô tả hoạt động.
Có rất nhiều đoạn code khác nhau để thêm vào nhiều vị trí khác nhau trên nền tảng website wordpress, tuy nhiên trong giới hạn bài viết này SeeU chỉ đề cập đến vị trí trong trang chuyên mục để giúp bạn tối ưu hiện thị và SEO tốt nhất.
Có thể bạn quan tâm:

Pingback: Cách Thêm Code Hiển Thị Tag Trong Bài Viết WordPress - SeeU.vn